Hi and welcome on my new post where I'll be talking about one of my recent concern.
The Sharepoint integration brought by Project Server 2007 introduces this new feature:
deliverables and dependencies. At this time, I was pretty certain that it will be a strong enabler for program management and cross project communication. Strangely, almost 10 years and 3 versions later, I've hardly seen this feature used and even hardly implemented it myself in the organizations I've supported. Moreover, you'll only find few references and blogs on Internet about this feature. Here is a
good one with the following description:
"Deliverables provides the ability to publish key dates to a SharePoint site and for others to consume these keys dates within their project plan. This feature helps you to manage cross project dependencies. A project manager can define deliverables within their project plan using Project Professional and have the dates automatically published to a Deliverable SharePoint list within the Project’s workspace. This allows other project manager to take dependencies on the published deliverables within their own Project Plans. When there is a change with a deliverable, such as a change in the finish date, all the project managers who have taken a dependency on the deliverable get informed of the change with the deliverable when they open their project plan. Deliverables provide a way to loosely tie projects together."
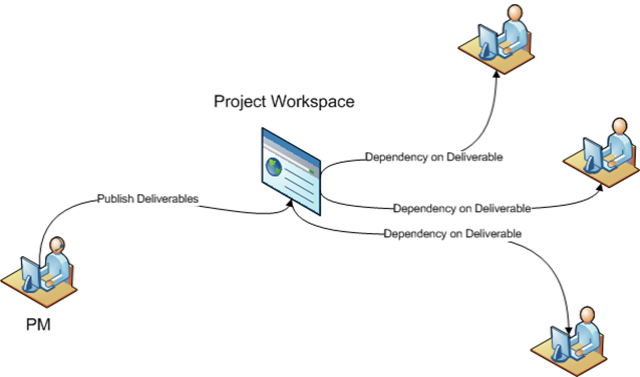
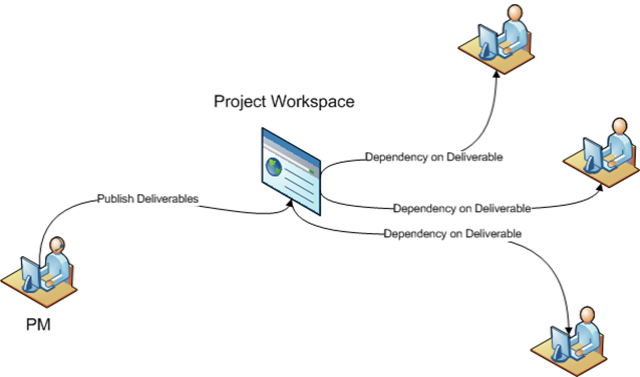
With this diagram:
 |
| Figure 1: deliverables dependencies workflow diagram |
Before this feature was released, we used to train users on the cross-project links, well explained in this
blog. This feature used to be quite tedious since you had to open all projects to create the cross-project links so it had some limitations in terms of data access and security management. Also the interface for checking the external dependencies delays, accept or recept the updates was not very user-friendly. On the contrary, the new deliverables-dependencies feature was user-friendly, stored the data in the content database thus enabled easy reporting, didn't require to give access to the various project plans, let the project managers control theirs plans. Finally it is much less intrusive, meaning that you do not have "aliens" in your project plan, but you only subscribe to a Sharepoint list item. A lot of advantages I though...
So why is the cross-project link feature still often used whereas the deliverables-dependencies feature is almost never implemented? I try here to give some tracks.
1- You have to use the Sharepoint sites.
This is the first limitation. Many organizations already have a collaborative solution. It could be an existing SharePoint tenant or another solution, but in any case, they won't use the project sites which come along the projects creation. If you read the references above, you'll see that when you create a deliverable, it will be populated in the project site deliverables list. No project site, no deliverable...
I also can add that if you use some custom columns in the develirable list from the project site, reporting on SharePoint list's custom columns is not trivial at all, evenif it is definitely doable.
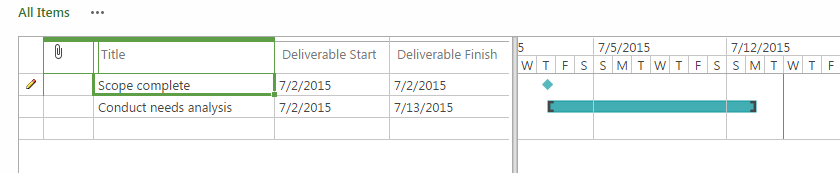
2- You cannot synchronize other information than the deliverable name, and start-finish dates.
Sadly you cannot retrieve data such as the % complete, the resource, the actual or remaining work. In one way, this can be understandable, since when a project manager subscribes to a deliverable, he/she is supposed to need only the main and relevant information, which is the finish date. But note also that a deliverable might be a task with a non-null duration, evenif it is commonly agreed that a deliverable is a milestone. In this case (where a deliverable is a task), it might be relevant to get also additionnal information. It seems like Microsoft path was to segregrate data between the publisher of the deliverable and the subscriber of the dependency.
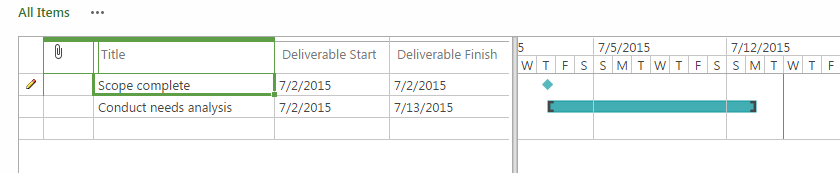
 |
| Figure 2: information synchronized between the project task and the site list deliverable |
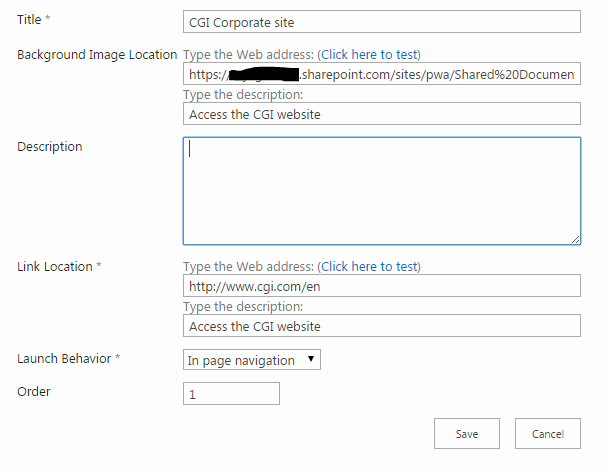
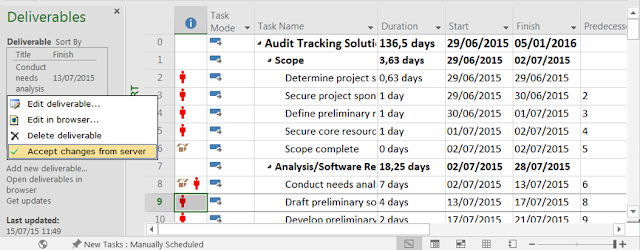
3- The panel in MS Project Pro hasn't been improved since 2007 version,
The interface of MS Project Pro encountered many evolutions since 10 years and the user experience became more and more appreciated. We saw improvments such as the backstage menu, the ribbon, the timeline, the team planner, the report tab... But those left panels such as the task inspector or the deliverables-dependencies management panel haven't changed since 2007 version. Which is quite a pity since it leads to a dropping of those features.
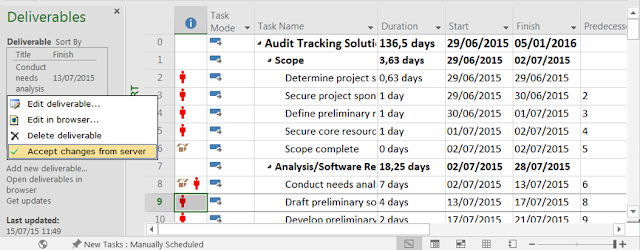
 |
| Figure 3: deliverable management panel in MS Project Pro |
4- The synchronization process might be tedious and complicated to master.
How can you know if one of your dependencies is not up to date? Do you need to retrieve information from the deliverables from the server? The process might be opaque and indeed I did experience it while training users and having many questions about the process. Once learned and coached, it works like a charm, but let's face it, the deliverables-dependencies feature is intented to be used by IT friendly project managers.
Here are my thoughts and experience with cross-linking projects since 10 years. One old fashion solution quite often used and one recent solution left by the wayside. Quite paradoxal, isn't it?
What do you think? Have you ever used one feature or the other? Do you have pros and cons for both solutions? I'd like you to share with me your thoughts!